Last Updated: 22 Nov 20
Tab’s and Tag’s, Sliders and Values… It can all be a bit confusing at first, but you will get the hang of it in no time! Before we start, a helpful Glossary of terms can be found at the top of the page in this sites menu, labeled GLOSSARY.
What does it all mean!?!
To make it easier, a quick explanation. A Tab is a coloured button on the menu bar, a Tag is function that can be performed in a Tab, Arrows and Sliders are how you manipulate a Tag, and Values are the function you manipulate with a Tag. Still confused? Well, you’ve come to the right place! Lets take a look below.


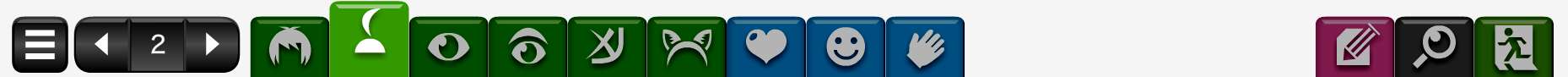
The coloured buttons at the bottom of the screen are what we refer to as Tabs. They are what makes up the Menu Bar, which is usually broken up into Pages. You can learn more about navigating the Menu Bar in the tutorial ‘First start, Easy and Expert Modes’.
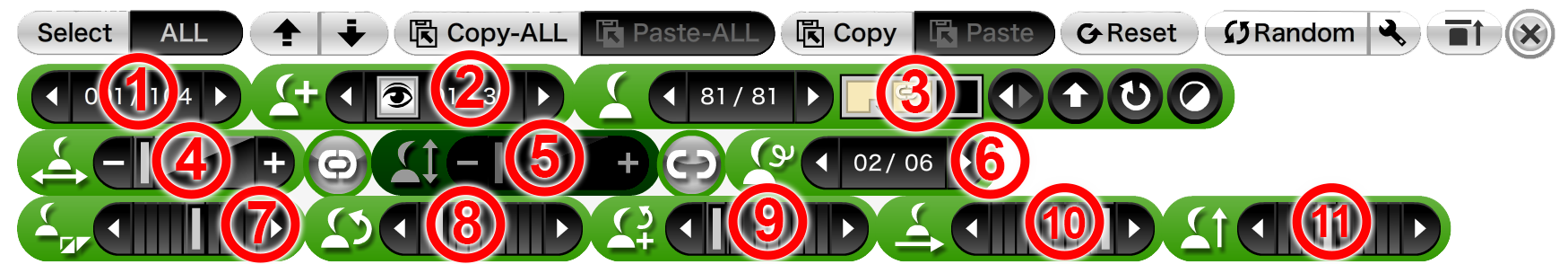
In the top picture (above) we have selected the ‘Hair Pieces’ Tab, which now sits slightly proud, and is highlighted more than the rest. This also brings up all of the Tag’s for the Tab, which for convenience sake we have numbered in red.
Tags 1, 2 and 3 have Arrow Buttons to scroll through a set of numerical values that relate to what is displayed on the screen. Tag 4 has a Slider that you can click on and move with your mouse to make the value increase or decrease (in this case size), or you can click on the -/+ buttons either side. Tag’s 7 – 10 also are Sliders, but appear to be different. That is because they relate to the position of an item, not it’s size. You can still manipulate them the same way, but they are visually different to differentiate them Size Sliders.
Size Sliders (like 4 & 5) have a Value of between 0-100, however, Sliders like the two at Tag 8 relate to rotation of an object, have a Value between 0-360° as a rotation Value. Movement Sliders (such as 9 & 10) have a Value of between 0-1000 to make them more accurate.
Other Tag Values and Toggles
 If we take a look at Tag 3 above, there are other options available within the Tag field. The first is the Colour Pallet.
If we take a look at Tag 3 above, there are other options available within the Tag field. The first is the Colour Pallet.
 The next is the Switch Toggle, which toggles whether two item’s of the same value (in this case being hair pieces) are both displayed, or if it is the left or the right only.
The next is the Switch Toggle, which toggles whether two item’s of the same value (in this case being hair pieces) are both displayed, or if it is the left or the right only.
 The next option across is the Change Depth Toggle. This switches the Object Layer from all the way back, and steps it forward within the Layer stack. In this case, it would bring the hair piece from the back of the head, towards the front. Layer’s will be explained in a tutorial all of their own.
The next option across is the Change Depth Toggle. This switches the Object Layer from all the way back, and steps it forward within the Layer stack. In this case, it would bring the hair piece from the back of the head, towards the front. Layer’s will be explained in a tutorial all of their own.
 Next is a Head Inclination Toggle, which either Locks the hair pieces to the same incline to the Head if it is moved, or allows the Head to move without changing the position of the hair piece. This can be really handy in some further more advanced applications later on.
Next is a Head Inclination Toggle, which either Locks the hair pieces to the same incline to the Head if it is moved, or allows the Head to move without changing the position of the hair piece. This can be really handy in some further more advanced applications later on.
 This isn’t to be confused with the Random/Fixed Toggle that look similar. This let’s you pick a Random Value for the Tag it is associated with, or lets it remain Fixed.
This isn’t to be confused with the Random/Fixed Toggle that look similar. This let’s you pick a Random Value for the Tag it is associated with, or lets it remain Fixed.
 The final toggle is the shader toggle. Some objects have a shader applied to them to give them a little depth. This can be toggled on and off with this function.
The final toggle is the shader toggle. Some objects have a shader applied to them to give them a little depth. This can be toggled on and off with this function.
While that covers everything in Tag 3, here are some more functions you may see.
 In Tag 2, we can see an open eye symbol, this is the Toggle Display, and it changes whether or not the image that corresponds to the Tag is displayed visually on the screen or not. It can also Open and Lock other Tags within the Tab. This is what it looks like below.
In Tag 2, we can see an open eye symbol, this is the Toggle Display, and it changes whether or not the image that corresponds to the Tag is displayed visually on the screen or not. It can also Open and Lock other Tags within the Tab. This is what it looks like below.

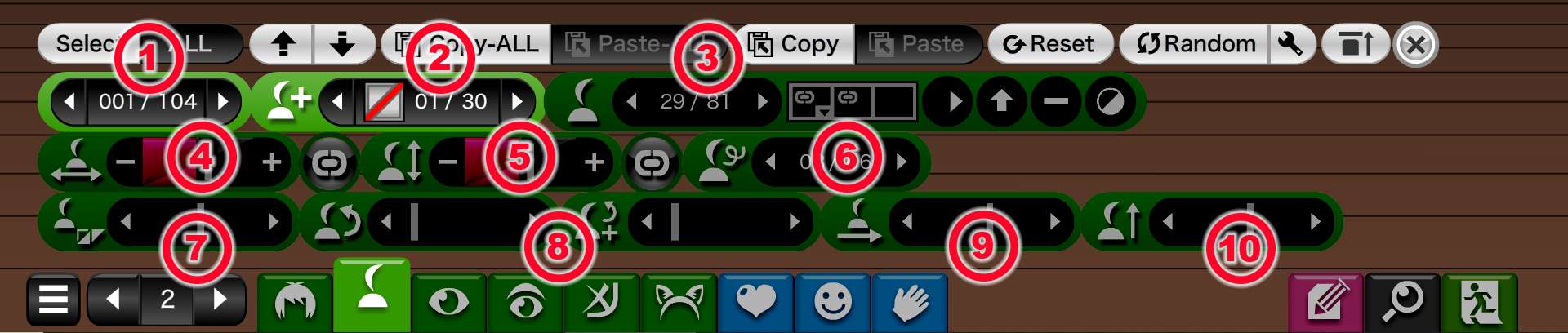
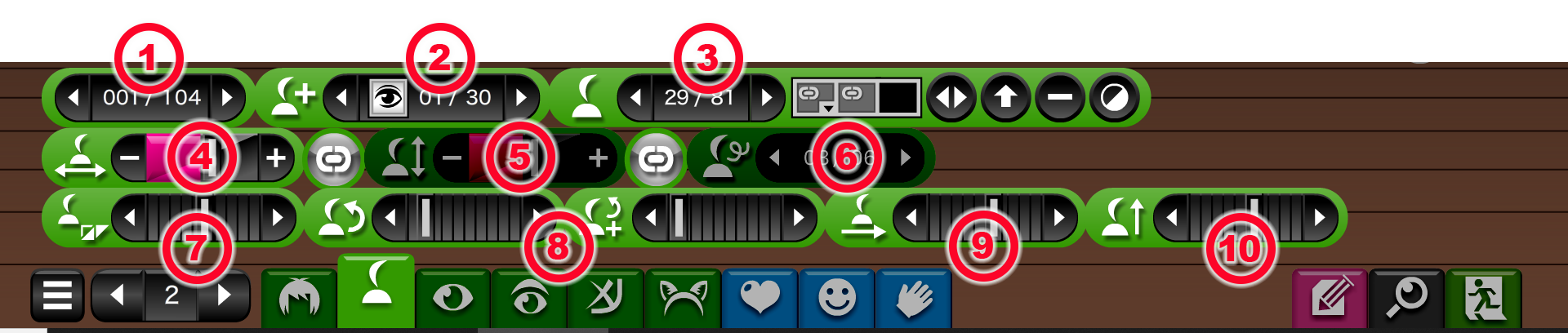
As we can see, when the Toggle Display is closed, the rest of the options for the visual Value of that Tag are now locked out. If we toggled the Arrow Buttons for Tag 2 (to say, 02/30), then Value 01/30 would remain invisible, and you could then add Value 02/30 to the screen by clicking on the Toggle Display, and then have all of the Values open to you again, so lets do that below.

Wait, what’s this? Tag’s 5 & 6 are still not available! That’s because they are Linked to Tag 4.
 Link’s are usually associated with a Size Value, and allow you to maintain Aspect Ratio’s when manipulating the size of a Value. If you want to change the Aspect Ratio, or want to change the Width and Height independently, you can click on this and it will Delink the Tag’s. This can interfere with the look of the object though, especially the Outline, so a third option (Tag 6) is available that lets you manipulate the Line thickness around the object. Handy!
Link’s are usually associated with a Size Value, and allow you to maintain Aspect Ratio’s when manipulating the size of a Value. If you want to change the Aspect Ratio, or want to change the Width and Height independently, you can click on this and it will Delink the Tag’s. This can interfere with the look of the object though, especially the Outline, so a third option (Tag 6) is available that lets you manipulate the Line thickness around the object. Handy!
 Another version of the Link Toggle usually relates to Linked Sets, and usually applies to Clothing Sets. It works functionally the same, but instead of having different Sets all Linked together, this allows the aspects of the two Linked Tags to be changed separate of each other (i.e, Outer Clothing with Underwear)
Another version of the Link Toggle usually relates to Linked Sets, and usually applies to Clothing Sets. It works functionally the same, but instead of having different Sets all Linked together, this allows the aspects of the two Linked Tags to be changed separate of each other (i.e, Outer Clothing with Underwear)
Many of the same techniques apply to the other tab. The best way to learn is to go out and play! Only one way to learn what does what (well, that, and reading about it here!), so have fun!
Want to know more? Then browse our Tabs Guide on the homepage on what specific Tags do within their Tabs.
